Module Development
Displaying 1 - 20 of 29Custom Block: Create fast and simple
Blocks are individual pieces of your site’s web page layout. They are placed inside the regions of your theme, and can be created, removed, and rearranged in the Block layout (admin/structure/block) administration page.
Examples of blocks include the Who’s online listing, the main navigation menu, and the breadcrumb trail. The main page content is also a block.
Code Snippet
<?php
namespace Drupal\basic_module\Plugin\Block;
use Drupal\Core\Block\BlockBase;
/**
* Block annotation
*
* @Block(
* id = "basic_block",
* admin_label = @Translation("Basic Block"),
* )
*/
class BasicBlock extends BlockBase {
/**
* {@inheritDoc}
*/
public function build() {
$markup = '';
$markup .= '<div>';
$markup .= ' <p>Anything can come here: code, variables, html, etc. </p>' ;
$markup .= '</div>';
return [
'#type' => 'markup',
'#markup' => $markup,
];
}
} // end of classDrupal module info file
Drupal uses .info files to store metadata about themes and modules.
For modules, the .info file is used for:
- Rendering information on the Drupal Web GUI administration pages;
- Provide criteria to control module activation and deactivation;
- Notifying Drupal about the existence of a module;
- Specifying the module's dependencies on other Drupal projects
for general administrative purposes in other contexts.
This .info file is required for the system to recognize the presence of a module.
Code Snippet
name: Hello World Module
description: Creates a page showing "Hello World".
package: Custom
type: module
core_version_requirement: ^9.4 || ^10
dependencies:
- drupal:link
- drupal:views
- paragraphs:paragraphs
- webform:webform (>=6.1.0)
test_dependencies:
- drupal:image
configure: hello_world.settings
configure_parameters:
pluginId: hello_world_plugin
php: 8.0
hidden: true
required: true
# Set the module lifecycle status deprecated
lifecycle: deprecated
lifecycle_link: https://www.drupal.org/node/3223395#s-aggregator
# Note: do not add the 'version' or 'project' properties yourself.
# They will be added automatically by the packager on drupal.org.
# version: 1.0
# project: 'hello_world'The node access system
All node access modules are queried using hook_node_grants() to assemble a list of "grant IDs" for the user.
This list is compared against the table.
If any row contains the node ID in question (or 0, which stands for "all nodes"), one of the grant IDs returned, and a value of TRUE for the operation in question, then access is granted.
Note that this table is a list of grants; any matching row is sufficient to grant access to the node.
DrupalVIP technical notebook & support
How to pass a Function as a Prop
Props or properties in react are a functional argument by which different components communicate with each other.
Props is just a data/information that allows us to pass in JSX tags.
With the help of props, we can pass values like JavaScript objects, arrays or functions, etc.
DrupalVIP technical notebook & support
Code Snippet
import React from "react";
function Course(props) {
return (
<div>
<ul>
<li>{props.courseName}</li>
</ul>
</div>
)
}
function App() {
return (
<div>
<h1>Guvi Courses</h1>
<Course courseName="Full Stack Development" />
</div>
);
}
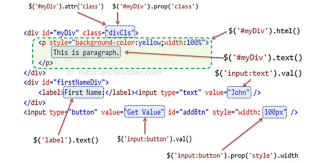
export default App;How to prevent drupal to filter out style attribute from custom block code
When creating custom block, the inherit function build() return an element, usualy it include tag: #markup,
but it seems that it filter out the attributes, so how can we overwrite it correctly without the filter?
In other words we want to prevent drupal to filter out style attribute from custom block code
The '#markup' is filtered in ->ensureMarkupIsSafe(), which is called from within ->doRender().
The same does not apply to '#children' .
Form Element 'table' with TableDrag and TableSelect
Building and rendering a table required writing a custom/dedicated theme function for most tables in Drupal 7.
Drupal 8 introduces a new element '#type' => 'table', which comes with built-in, optional support for TableDrag and TableSelect, and which requires no more custom plumbing for most use-cases.
Note: The following conversion example shows both TableDrag and TableSelect in a single table for brevity, but they are usually not combined in a single table.
Drupal let you create your own custom middlewares
Middleware can be used to intercept and modify HTTP requests before they reach the application, allowing developers to inspect and filter the requests based on specific criteria.
This can be useful for adding additional security measures, handling errors and exceptions, or modifying the request/response header.
How to Redirect A Page
Redirect needs were always important when developing with C, we remember how we use the Goto() command, and with Drupal 7 we had the Drupalgoto() command, but these options were deprecated within Drupal9 which become a fully object-oriented and object-derived system.
so how do we create Redirection commands?
There are a few options to do so, I will try to overview them all.
How to code Entity/Node/Account Fields ? get, set and create
Retrieving field values in entities is fairly simple, but there are several ways to do this.
Let's see how best to work with field values in custom code.
You can always see the latest information on working with fields on the official website:
https://www.drupal.org/docs/8/api/entity-api/working-with-the-entity-api
In this article, we will look at examples of working with values.
You don't have to remember how to code the fields work, just remember to return to this page.
Drupal Form Element Reference
Drupal core provides a couple dozen different input #type elements that can be added to forms. This includes one for every standard HTML5 input element, and some Drupal-specific ones that encapsulate more complex interactions like uploading files. But how can you know what elements exist? Where do you find information about what Render API properties each element uses?
How to change an existing Drupal form
Changing an existing form is one of the first things that new Drupal developers will learn how to do.
It is a natural extension from site building, where you might need to change one thing on a form created by a core or contributed module.
One of the benefits of using the Form API to construct forms is that any module can alter any other module's form.
In this tutorial, you are going to learn how to alter a Drupal form.
Open Form in Modal mode also known as Pop-Up
Modal dialogs are incredibly useful on websites as they allow the user to do something without having to leave the web page they are on. Drupal 8 now has a Dialog API in core, which greatly reduces the amount of code you need to write to create a modal dialog. Dialogs in Drupal 8 leverage jQuery UI.
PHP Interface: Why do we need that
Object interfaces allow you to create code that specifies which methods a class must implement, without having to define how these methods are implemented. Interfaces share a namespace with classes and traits, so they may not use the same name.
Interfaces are defined in the same way as a class, but with the interface keyword replacing the class keyword and without any of the methods having their contents defined.
Patch creating process
A Module from drupal.org can be installed manually or with the composer tool, which supposes to be already installed on your server.
A Module is a software that needs to be maintained from time to time, it even has fixes for the current features, and sometimes new features, some of the major updates will come as a normal module update, and can be done via the upgrade page, but sometimes there is a need for fast push of small fix, this is called patch.
Render API overview and Render Element
The main purpose of Drupal's Theme system is to give themes complete control over the appearance of the site, which includes the markup returned from HTTP requests and the CSS files used to style that markup.
In order to ensure that a theme can completely customize the markup, module developers should avoid directly writing HTML markup for pages, blocks, and other user-visible output in their modules, and instead return structured "render arrays" (see Render arrays below).
entityQuery simple and standard like a dynamic query
entityQuery allows developers to query Drupal entities and fields in a SQL-like way.
A Drupal site's tables and fields are never a 1-to-1 match for the site's entities and fields - entityQuery allows us to query the database as if they were 1-to-1.
Much like you could write some SQL that returns all rows of table1 where field1 is 14, using entityQuery you can ask Drupal to return all entities of type "basic page" where the value of field_some_field is 14.
Building Forms Programmatically
Drupal provides a Form API in order to achieve consistency in its form processing and presentation while simplifying code and reducing the amount of HTML that a module must explicitly generate.
FormBuilder handles the low-level processing of forms such as rendering the necessary HTML, initial processing of incoming $_POST data, and delegating to your implementation of FormInterface to validate and process submitted data.