Drupal 9
Displaying 1 - 20 of 39How to display a message in Drupal 9, 10, 11
How to display a message in Drupal 9
Messages can be displayed using Drupal Messenger service,
\Drupal::messenger()->addMessage('This is a custom message', 'custom');
\Drupal::messenger()->addError(t('This is an error message, red in color'));
\Drupal::messenger()->addStatus(t('This is a status message, green in color'));
\Drupal::messenger()->addWarning(t('This is a warning message, yellow in color'));
Code Snippet
\Drupal::messenger()->addMessage('This is a custom message', 'custom');
\Drupal::messenger()->addError(t('This is an error message, red in color'));
\Drupal::messenger()->addStatus(t('This is a status message, green in color'));
\Drupal::messenger()->addWarning(t('This is a warning message, yellow in color'));Tag-Based Caching IN Drupal Views
tag-based caching in Drupal views
Tag-based caching enhances the performance of your website by allowing fine-grained invalidation of cached content.
This is particularly important for dynamic websites where content changes frequently, but you still want to leverage caching to reduce server load and improve page load times.
Messenger Api: How to set message
Drupal set message was deprecated in Drupal 8.5 and will be removed before Drupal 9.
Time for a roundup of this new API and how to use it.
Code Snippet
\Drupal::messenger()->addMessage('This is a regular message');
\Drupal::messenger()->addStatus('This is a status message, meaning status is OK or successful (green).');
\Drupal::messenger()->addError('This is an error message (red)');
\Drupal::messenger()->addWarning('This is a warning message (orange)');Sending JSON with Basic Authentication Credentials
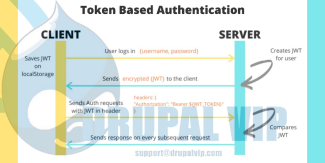
To post JSON to a server with Basic Authentication credentials, you need to make an HTTP POST or PUT request, include the JSON in the body of the HTTP message, and pass the "Authorization: Basic [token]" HTTP header to the server.
The [token] is a Base64 encoded string of user credentials in the form of a login:password string.
In this POST JSON with a Basic Authentication Credentials Example, we send a POST request with JSON body and "Authorization: Basic [token]" header to the ReqBin echo URL.
Code Snippet
<script>
var USERNAME="admi";
var PASSWORD="chanud";
var person = {
firstName:"tester2",
lastName:"drupal",
userName:"tester2drupal",
eMail:"teter2@drupalvip.com",
pass1:"teter2drupal",
passConfirm:"teter2drupal",
role:"Affiliate"
};
$.ajax({
type: "POST",
url: 'https://mydomain/api/route',
dataType: 'json',
headers: {
"Authorization": "Basic " + btoa(USERNAME + ":" + PASSWORD)
},
data: person,
//data: JSON.stringify(person),
success: function (data) {
$("response").html(data.msg);
},
});
</script>Drupal 7 to Drupal 9 in an hour, is it possible
Countless blog posts have been written about migrating from Drupal 7 to 8/9/10.
Some recommend how to begin breaking down this rather overwhelming endeavor into manageable pieces.
Others provide concrete technical recommendations for very specific Drupal 7 setups.
DrupalVIP technical notebook & support
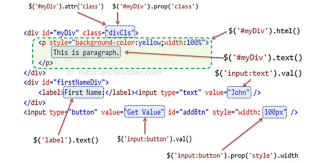
How to prevent drupal to filter out style attribute from custom block code
When creating custom block, the inherit function build() return an element, usualy it include tag: #markup,
but it seems that it filter out the attributes, so how can we overwrite it correctly without the filter?
In other words we want to prevent drupal to filter out style attribute from custom block code
The '#markup' is filtered in ->ensureMarkupIsSafe(), which is called from within ->doRender().
The same does not apply to '#children' .
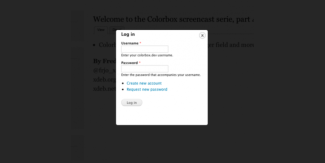
Display Forms in a Modal Dialog
Display create a node in a modal dialog
By default when creating a node, the save action will redirect the user to another page but if we want to just close the modal dialog and leave the user on the same page we need to tell the form to do that.
For this we are going to alter the form and add an AJAX command letting Drupal know that we want to close the dialog as soon as the node is created.
Code Snippet
use Drupal\Core\Form\FormStateInterface;
use Drupal\Core\Ajax\AjaxResponse;
use Drupal\Core\Ajax\CloseModalDialogCommand;
use Drupal\Core\Ajax\RedirectCommand;
/**
* Implements hook_form_alter().
*/
function modal_form_example_form_node_article_form_alter(&$form, FormStateInterface $form_state, $form_id) {
$form['actions']['submit']['#submit'][] = '_modal_form_example_ajax_submit';
$form['actions']['submit']['#attributes']['class'][] = 'use-ajax-submit';
// in some cases this was needed:
// $form['#attached']['library'][] = 'core/jquery.form';
// $form['#attached']['library'][] = 'core/drupal.ajax';
}
/**
* Close the Modal and redirect the user to the homepage.
*
* @param array $form
* The form that will be altered.
* @param \Drupal\Core\Form\FormStateInterface $form_state
* FormState Object.
*/
function _modal_form_example_ajax_submit(array $form, FormStateInterface &$form_state) {
$response = new AjaxResponse();
$response->addCommand(new CloseModalDialogCommand());
$form_state->setResponse($response);
}Full list of available #ajax properties
Adding AJAX callback events to form fields allows to dynamically update fields and other markup, while users interact with the forms.
More general information about Drupal and Ajax can be found at Drupal Ajax API Guide and Drupal's Ajax API documentation (at api.drupal.org).
Some working examples can be found in the Examples for Developers modules, specifically in the AJAX Example submodule, see its Form folder.
Drupal and Web Request, most needed functionality
Web application is a client-server application in which the system responds to requests from clients.
The client is every browser and other application that is installed on the user side, what is sometimes called front end.
The server side responds to all requests that come as basic paths or URLs with arguments or even JSON.
Form Element 'table' with TableDrag and TableSelect
Building and rendering a table required writing a custom/dedicated theme function for most tables in Drupal 7.
Drupal 8 introduces a new element '#type' => 'table', which comes with built-in, optional support for TableDrag and TableSelect, and which requires no more custom plumbing for most use-cases.
Note: The following conversion example shows both TableDrag and TableSelect in a single table for brevity, but they are usually not combined in a single table.
Drupal let you create your own custom middlewares
Middleware can be used to intercept and modify HTTP requests before they reach the application, allowing developers to inspect and filter the requests based on specific criteria.
This can be useful for adding additional security measures, handling errors and exceptions, or modifying the request/response header.
How to Redirect A Page
Redirect needs were always important when developing with C, we remember how we use the Goto() command, and with Drupal 7 we had the Drupalgoto() command, but these options were deprecated within Drupal9 which become a fully object-oriented and object-derived system.
so how do we create Redirection commands?
There are a few options to do so, I will try to overview them all.
How to code Entity/Node/Account Fields ? get, set and create
Retrieving field values in entities is fairly simple, but there are several ways to do this.
Let's see how best to work with field values in custom code.
You can always see the latest information on working with fields on the official website:
https://www.drupal.org/docs/8/api/entity-api/working-with-the-entity-api
In this article, we will look at examples of working with values.
You don't have to remember how to code the fields work, just remember to return to this page.
Drupal Download & Extend: Drupal 7 End of Life
Drupal 7 will officially reach its End of Life on 5 January 2025.
This date marks the 14th anniversary since Drupal 7 was released on 5 January 2011.
It is recommended to migrate your site as soon as possible.
Drupal is an open-source content management platform supporting a variety of websites ranging from personal weblogs to large community-driven websites.