Drupal
Displaying 1 - 20 of 21Creating a Block in Drupal 10 Programmatically
Drupal's great feature is Custom Block. blocks are easy and fast to set in any region, with Drupal9 you can even set the same block in a few regions.
There are a few technical options to create a block, here we will overview the programming option only.
so, what is a block?
Blocks are chunks of content with ID and classes which can be placed in manipulated within the page.
Code Snippet
namespace Drupal\my_module\Plugin\Block;
use Drupal\Core\Block\BlockBase;
use Drupal\Core\Block\BlockPluginInterface;
use Drupal\Core\Form\FormStateInterface;
use Drupal\Core\Session\AccountInterface;
use Drupal\Core\Access\AccessResult;
use Drupal\Core\Cache\UncacheableDependencyTrait;
/**
* Provides a 'SetTask' Block.
*
* @Block(
* id = "dashboard_newtask_block",
* admin_label = @Translation("Dashboard New Task"),
* category = @Translation("DrupalVIP"),
* )
*/
class NewTaskBlock extends BlockBase implements BlockPluginInterface {
use UncacheableDependencyTrait;
/**
* {@inheritdoc}
*/
public function build() {
// Do NOT cache a page with this block on it.
\Drupal::service('page_cache_kill_switch')->trigger();
// build from form
$build = \Drupal::formBuilder()->getForm('Drupal\drupalvip_dashboard\Form\NewTaskForm');
$build['#attributes']['class'][] = 'my_class';
$build['#cache']['max-age'] = 0;
$build['#cache']['contexts'] = [];
$build['#cache']['tags'] = [];
return $build;
}
/**
* {@inheritdoc}
*/
public function blockForm($form, FormStateInterface $form_state) {
$form = parent::blockForm($form, $form_state);
$config = $this->getConfiguration();
$form['block_note'] = [
'#type' => 'textfield',
'#title' => $this->t('Note'),
'#description' => $this->t('block note '),
'#default_value' => isset($config['block_note']) ? $config['block_note'] : '',
];
return $form;
}
/**
* {@inheritdoc}
*/
public function blockSubmit($form, FormStateInterface $form_state) {
parent::blockSubmit($form, $form_state);
$values = $form_state->getValues();
$this->configuration['block_note'] = $values['block_note'];
}
} // end of class
Drupal Dictionary
This glossary describes terminology and acronyms used in the Drupal project and by the Drupal community.
This is a Drupal 9 version of the glossary, however, these terms are not (typically) specific to any version of Drupal.
We will add new terms and other terms which are from the web development industry.
If you feel that there is a term missing, please add it as a comment.
Drupal And React
Its time for a more powerful client-side with drupal, and we can do this with React
So, what is React and how can we integrate it with Drupal. I will try to answer both questions and more within this article.
React is a JavaScript library that makes it easy to create interactive user interfaces.
Drupal is a content management system (CMS) with a powerful web services API.
How to prevent drupal to filter out style attribute from custom block code
When creating custom block, the inherit function build() return an element, usualy it include tag: #markup,
but it seems that it filter out the attributes, so how can we overwrite it correctly without the filter?
In other words we want to prevent drupal to filter out style attribute from custom block code
The '#markup' is filtered in ->ensureMarkupIsSafe(), which is called from within ->doRender().
The same does not apply to '#children' .
Drupal Download & Extend: Drupal 7 End of Life
Drupal 7 will officially reach its End of Life on 5 January 2025.
This date marks the 14th anniversary since Drupal 7 was released on 5 January 2011.
It is recommended to migrate your site as soon as possible.
Drupal is an open-source content management platform supporting a variety of websites ranging from personal weblogs to large community-driven websites.
Drush: how to Import and Export mySql database
Databases have the urge to grow, in some cases they are so big to manipulate, which means that import and export is imposible with the current tools like cPanel .
The Drush team created a tool which will help us to manipulate the database, which was defined in the settings configuration, regardless its size.
pay attention, most chance that import database will be available to files which ware created by export activity.
Drupal Form Element Reference
Drupal core provides a couple dozen different input #type elements that can be added to forms. This includes one for every standard HTML5 input element, and some Drupal-specific ones that encapsulate more complex interactions like uploading files. But how can you know what elements exist? Where do you find information about what Render API properties each element uses?
How to change an existing Drupal form
Changing an existing form is one of the first things that new Drupal developers will learn how to do.
It is a natural extension from site building, where you might need to change one thing on a form created by a core or contributed module.
One of the benefits of using the Form API to construct forms is that any module can alter any other module's form.
In this tutorial, you are going to learn how to alter a Drupal form.
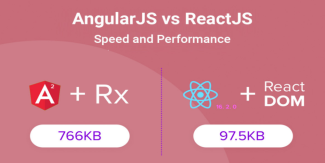
React vs Angular
What is React JS?
React is a Javascript library developed by Facebook which allows you to build UI components. It facilitates the creation of interactive User Interfaces. It also makes the code easier to understand and launch. React JavaScript framework uses server-side rendering to provide a flexible, performance-oriented solution.
Open Form in Modal mode also known as Pop-Up
Modal dialogs are incredibly useful on websites as they allow the user to do something without having to leave the web page they are on. Drupal 8 now has a Dialog API in core, which greatly reduces the amount of code you need to write to create a modal dialog. Dialogs in Drupal 8 leverage jQuery UI.
Composer 2.0 is now available
Massive improvements in terms of both speed and memory usage with new Composer.
The difference depends on your use case, so while I've seen reports of improvements of over 50% to both in some projects, I cannot put an exact number on it.
As a side note to this, require/remove and partial updates are now much faster because Composer will now only load the metadata of the packages which are being changed.
Drush Installation
Drush is a command line shell and Unix scripting interface for Drupal. Drush core ships with lots of useful commands for interacting with code like modules/themes/profiles. Similarly, it runs update.php, executes sql queries and DB migrations, and misc utilities like run cron or clear cache. Drush can be extended by 3rd party commandfiles.
PHP Interface: Why do we need that
Object interfaces allow you to create code that specifies which methods a class must implement, without having to define how these methods are implemented. Interfaces share a namespace with classes and traits, so they may not use the same name.
Interfaces are defined in the same way as a class, but with the interface keyword replacing the class keyword and without any of the methods having their contents defined.
Render API overview and Render Element
The main purpose of Drupal's Theme system is to give themes complete control over the appearance of the site, which includes the markup returned from HTTP requests and the CSS files used to style that markup.
In order to ensure that a theme can completely customize the markup, module developers should avoid directly writing HTML markup for pages, blocks, and other user-visible output in their modules, and instead return structured "render arrays" (see Render arrays below).
How to keep your session data
Sometimes you need to temporarily store information per same user, which means handling his session data, in previous version of drupal it was easy and more like handling it in PHP programming, but with drupal 8, since the desire was to do everything in OOP strategy it changed.
This article will review some of the options to handle session date which are available on drupal8.
First lets remember how it was done with drupal7: using the $_SESSION in module file during the hooking implementation
In Drupal 8 there's two services to handle session data:
Schema Data Types
The following table shows all the legal combinations of the 'type' and 'size' fields of a column specification along with the underlying database data types used by each combination.
As of Drupal 7, MySQL, PostgreSQL, and SQLite data types are supported in Drupal core.
Drupal 6 core supports MySQL and PostgreSQL.
77 Tools For Drupal Developer
Use these development tools to help you create Drupal sites faster and with less effort.
If you have a favorite Drupal tool that is not listed, make sure you've checked every section of this document.
Still can't find your favorite?
Please add it using the format as other listings, similar to: Toolname (Free/Commercial. FOSS/Proprietary. OS Platforms.) - Description.
You can update us in the article comment section