Front-End
Displaying 1 - 12 of 12External Resources
React Resources And Reference, especially when integrating with Drupal
This article is a collection of important links and resources for React beginners and React experts who wish to integrate between them, It will include reference resources, links, images, and even media.
Please comment with every important link.
DrupalVIP technical notebook & support
Creating a Block in Drupal 10 Programmatically
Drupal's great feature is Custom Block. blocks are easy and fast to set in any region, with Drupal9 you can even set the same block in a few regions.
There are a few technical options to create a block, here we will overview the programming option only.
so, what is a block?
Blocks are chunks of content with ID and classes which can be placed in manipulated within the page.
Code Snippet
namespace Drupal\my_module\Plugin\Block;
use Drupal\Core\Block\BlockBase;
use Drupal\Core\Block\BlockPluginInterface;
use Drupal\Core\Form\FormStateInterface;
use Drupal\Core\Session\AccountInterface;
use Drupal\Core\Access\AccessResult;
use Drupal\Core\Cache\UncacheableDependencyTrait;
/**
* Provides a 'SetTask' Block.
*
* @Block(
* id = "dashboard_newtask_block",
* admin_label = @Translation("Dashboard New Task"),
* category = @Translation("DrupalVIP"),
* )
*/
class NewTaskBlock extends BlockBase implements BlockPluginInterface {
use UncacheableDependencyTrait;
/**
* {@inheritdoc}
*/
public function build() {
// Do NOT cache a page with this block on it.
\Drupal::service('page_cache_kill_switch')->trigger();
// build from form
$build = \Drupal::formBuilder()->getForm('Drupal\drupalvip_dashboard\Form\NewTaskForm');
$build['#attributes']['class'][] = 'my_class';
$build['#cache']['max-age'] = 0;
$build['#cache']['contexts'] = [];
$build['#cache']['tags'] = [];
return $build;
}
/**
* {@inheritdoc}
*/
public function blockForm($form, FormStateInterface $form_state) {
$form = parent::blockForm($form, $form_state);
$config = $this->getConfiguration();
$form['block_note'] = [
'#type' => 'textfield',
'#title' => $this->t('Note'),
'#description' => $this->t('block note '),
'#default_value' => isset($config['block_note']) ? $config['block_note'] : '',
];
return $form;
}
/**
* {@inheritdoc}
*/
public function blockSubmit($form, FormStateInterface $form_state) {
parent::blockSubmit($form, $form_state);
$values = $form_state->getValues();
$this->configuration['block_note'] = $values['block_note'];
}
} // end of class
How to pass a Function as a Prop
Props or properties in react are a functional argument by which different components communicate with each other.
Props is just a data/information that allows us to pass in JSX tags.
With the help of props, we can pass values like JavaScript objects, arrays or functions, etc.
DrupalVIP technical notebook & support
Code Snippet
import React from "react";
function Course(props) {
return (
<div>
<ul>
<li>{props.courseName}</li>
</ul>
</div>
)
}
function App() {
return (
<div>
<h1>Guvi Courses</h1>
<Course courseName="Full Stack Development" />
</div>
);
}
export default App;Fetching data using inbuilt fetch API
All modern browsers come with an inbuilt fetch Web API, which can be used to fetch data from APIs.
In this tech article, I will to show you how to do fetching data from the JSON Server APIs.
DrupalVIP technical notebook & support
Code Snippet
import React, { useEffect, useState } from "react"
const UsingFetch = () => {
const [users, setUsers] = useState([])
const fetchData = () => {
fetch("https://jsonplaceholder.typicode.com/users")
.then(response => {
return response.json()
})
.then(data => {
setUsers(data)
})
}
useEffect(() => {
fetchData()
}, [])
return (
<div>
{users.length > 0 && (
<ul>
{users.map(user => (
<li key={user.id}>{user.name}</li>
))}
</ul>
)}
</div>
)
}
export default UsingFetchDrupal And React
Its time for a more powerful client-side with drupal, and we can do this with React
So, what is React and how can we integrate it with Drupal. I will try to answer both questions and more within this article.
React is a JavaScript library that makes it easy to create interactive user interfaces.
Drupal is a content management system (CMS) with a powerful web services API.
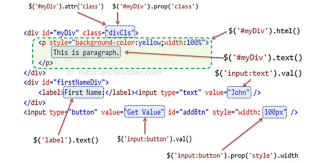
How to prevent drupal to filter out style attribute from custom block code
When creating custom block, the inherit function build() return an element, usualy it include tag: #markup,
but it seems that it filter out the attributes, so how can we overwrite it correctly without the filter?
In other words we want to prevent drupal to filter out style attribute from custom block code
The '#markup' is filtered in ->ensureMarkupIsSafe(), which is called from within ->doRender().
The same does not apply to '#children' .
React vs Angular
What is React JS?
React is a Javascript library developed by Facebook which allows you to build UI components. It facilitates the creation of interactive User Interfaces. It also makes the code easier to understand and launch. React JavaScript framework uses server-side rendering to provide a flexible, performance-oriented solution.
Open Form in Modal mode also known as Pop-Up
Modal dialogs are incredibly useful on websites as they allow the user to do something without having to leave the web page they are on. Drupal 8 now has a Dialog API in core, which greatly reduces the amount of code you need to write to create a modal dialog. Dialogs in Drupal 8 leverage jQuery UI.
AngularJS Vs ReactJS comparison
Web development teams across the world highly prefer AngularJS and ReactJS.
However, technical decision-makers, like project managers and development managers face the dilemma of choosing between the two.
As you will agree, every business has its unique development needs. Therefore, there is no standalone framework that would suit the varied development needs.
We’ve attempted to offer a detailed comparison to support the business processes.