Tag-Based Caching IN Drupal Views

tag-based caching in Drupal views
Tag-based caching enhances the performance of your website by allowing fine-grained invalidation of cached content.
This is particularly important for dynamic websites where content changes frequently, but you still want to leverage caching to reduce server load and improve page load times.
How Tag-based Caching Works:
- Caching Content: When Drupal renders a piece of content, it associates a set of cache tags with that content.
These tags represent the dependencies of the cached content.
For example, a cached block that displays the latest articles may have cache tags associated with each article it displays. - Invalidating Cache: When an event occurs that changes the content on the site (such as updating or deleting an article), Drupal will invalidate all cached content that has associated cache tags related to that event.
For example, if an article is updated, Drupal will invalidate all cached content that has a cache tag associated with that article. - Rebuilding Cache: After the cache has been invalidated, the next time the content is requested, Drupal will regenerate the cached content and associate the appropriate cache tags with it.
Tag-based Views Caching in Drupal:
In the context of Drupal views, you can configure caching settings to leverage tag-based caching.
Here’s how you can set it up:
- Create or Edit a View: Go to the “Structure” section of your Drupal admin, navigate to “Views,” and either create a new view or edit an existing one.
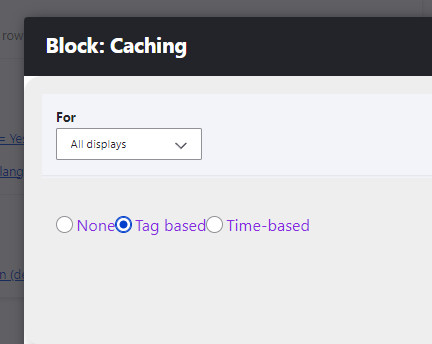
- Configure Caching Settings: Within the view edit page, find the “Advanced” section on the right side.
Here, you will find an option for “Caching.” - Choose ‘Tag-based’ Caching: Select the “Tag-based” option for caching.
This tells Drupal to use tag-based caching for this view. - Configure Time-based Caching (Optional): In addition to tag-based caching, you may also configure time-based caching settings to specify a maximum age for the cached content.
- Save the View: After configuring the caching settings, save the view.
With tag-based caching enabled for a view, Drupal will automatically invalidate the cache for that view when content displayed in the view is added, updated, or deleted.
This ensures that visitors to your site always see up-to-date content, while still benefiting from the performance improvements provided by caching.

TIPS ON A DRUPAL WEBSITE PERFORMANCE OPTIMIZATION
- Update core to last stable version
- Update modules to last stable version
- Update PHP to last stable version, and verify your website can handle it
- Update Database engine (MySQL, SQL Server, etc.) to last stable version
- Load an image only when a visitor scrolls up or down to get it into view
- Optimize image file sizes
- Embed your images right into your CSS stylesheets
- Get Rid of Modules You Don’t Need or Those That Are No Longer Supported
- Use the state-of-the-art Drupal caching mechanism to the maximum
- Give Your Users Access to Your Website from a Location Closest to Them
- Bundle CSS and JavaScript Files to Reduce the Number of HTTP Requests
- Optimize use and request from your database, in some cases make use of extra databases
- Make sure all server background processes are fast (backup, updates, management, crons, etc. )
If your site is still slow, contact me today