CloseModalDialogCommand
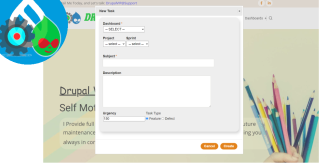
Displaying 1 - 2 of 2Open Ajax Modal Dialog from Controller
Dialogs are often called dialog boxes, modal windows, or pop-up windows.
Whatever you call them, they are a quick and easy way to display additional information without reloading the entire page.
Dialog boxes can display just some static text, any node or form of your page, a views page, or any custom markup you'll feed them.
DrupalVIP technical notebook & support
Code Snippet
public function requestResidenceUpload(Request $request): AjaxResponse {
$arg = $request->get('arg1');
// Add an AJAX command to open a modal dialog with the form as the content.
$response = new AjaxResponse();
$modal_form = $this->formBuilder->getForm('Drupal\mymodule\Form\MyForm', $arg);
$response->addCommand(new OpenModalDialogCommand('Upload', $modal_form, ['width' => 600, 'height'=>600]) );
return $response;
} Select Element, its more hard to deal with Ajax
Drupal Form Select element is harder to deal with when desired to add to it Ajax activities
Ajax is a bit misleading, it's not all on the client side, and if we still want to handle it from the code which is located on the server, e/s program it with the form objects like $form & $form_state it still needs to update the server side within the flow, and the form is still need to have synchronization transactions between the client, server, and cache
not enough documentation on that, especially when working with specific elements like SELECT
Code Snippet
public function buildForm(array $form, FormStateInterface $form_state, $dashboard = 0, $project=0, $sprint=0, $redirect='') { //
$config = \Drupal::config('drupalvip_task.settings');
$log = $config->get('log');
($log)? \Drupal::logger("drupalvip_task")->debug(__FUNCTION__ . ": START "):'';
($log)? \Drupal::logger("drupalvip_task")->debug("Form Args: da[$dashboard] pr[$project] sp[$sprint] rd[$redirect]"):'';
$form['redirect'] = array(
'#type' => 'value',
'#value' => $redirect,
);
//dashboard select
$dashboard_default = ($dashboard==0) ? null : $dashboard;
$dashboard_options = DashboardController::getDashboards();
$form['dashboard_select'] = [
'#type' => 'select',
'#title' => t('Dashboard'),
//'#name' => 'dashboard-select', <-- prevent the form_state to update
'#options' => $dashboard_options,
'#sort_options' => TRUE,
'#required' => TRUE,
'#empty_option' => "-- SELECT --",
'#size' => 1,
'#default_value' => $dashboard_default,
'#attributes' => [
'class' => ['use-ajax'],
//'id' => "edit-dashboard-select", <-- this prevent the callback
],
'#ajax' => [
'callback' => '::submitFormDashboardSelected',
'wrapper' => 'group-select-wrapper',
'suppress_required_fields_validation' => TRUE,
],
];
$form['group'] = [
'#type' => 'fieldgroup',
'#prefix' => '<div id="group-select-wrapper">',
'#suffix' => '</div>',
];
$options[0] = "-- select --";
$form['group']['project_select'] = [
'#type' => 'select',
'#title' => $this->t('Project'),
'#options' => $options,
'#limit_validation_errors' => [],
//'#empty_option' => "-- select --",
'#size' => 1,
'#default_value' => 0,
];
if ($dashboard > 0) {
$project_options = DashboardController::getProjects($dashboard);
$project_options_2 = $options + $project_options ;
$form['group']['project_select']['#options'] = $project_options_2; //$project_options;
$form['group']['project_select']['#default_value'] = $project;
}
$form['group']['sprint_select'] = [
'#type' => 'select',
'#title' => $this->t('Sprint'),
'#options' => $options,
'#limit_validation_errors' => [],
//'#empty_option' => "-- select --",
'#size' => 1,
'#default_value' => 0,
];
if ($dashboard > 0) {
$sprint_options = DashboardController::getSprints($dashboard);
$sprint_options_2 = $options + $sprint_options ;
$form['group']['sprint_select']['#options'] = $sprint_options_2;
$form['group']['sprint_select']['#default_value'] = $sprint;
}
$form['subject'] = [
'#type' => 'textfield',
'#title' => $this->t('Subject'),
'#required' => TRUE,
'#attributes' => [
//'id' => "task-subject-box",
],
];
$form['actions'] = [
'#type' => 'actions',
'#attributes' => [
'class' => ['form_actions'],
],
];
$form['actions']['cancel'] = [
'#type' => 'submit',
'#value' => $this->t('Cancel'),
'#attributes' => [
'class' => ['button','use-ajax','form-submit-modal','action-cancel' ],
],
'#ajax' => [
'callback' => [$this, 'submitFormClose'],
'event' => 'click',
],
];
$form['actions']['create'] = [
'#type' => 'submit',
'#value' => $this->t('Create'),
'#attributes' => [
'class' => ['button','use-ajax','form-submit-modal','action-create' ],
],
'#ajax' => [
'callback' => [$this, 'submitFormCreate'],
'event' => 'click',
'onclick' => 'javascript:var s=this;setTimeout(function(){s.value="Saving...";s.disabled=true;},1);',
],
];
$form['#attributes']['class'][] = 'drupalvip_form';
$form['#attached']['library'][] = 'drupalvip_task/content';
$form['#attached']['library'][] = 'core/drupal.dialog.ajax';
$form['#attached']['library'][] = 'core/drupal.ajax';
$form['#attached']['library'][] = 'core/jquery.form';
($log)? \Drupal::logger("drupalvip_task")->debug(__FUNCTION__ . ": RETURN FORM "):'';
return $form;
}