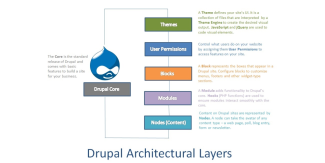
Module Structure
Displaying 1 - 2 of 2Custom Block: Create fast and simple
Blocks are individual pieces of your site’s web page layout. They are placed inside the regions of your theme, and can be created, removed, and rearranged in the Block layout (admin/structure/block) administration page.
Examples of blocks include the Who’s online listing, the main navigation menu, and the breadcrumb trail. The main page content is also a block.
Code Snippet
<?php
namespace Drupal\basic_module\Plugin\Block;
use Drupal\Core\Block\BlockBase;
/**
* Block annotation
*
* @Block(
* id = "basic_block",
* admin_label = @Translation("Basic Block"),
* )
*/
class BasicBlock extends BlockBase {
/**
* {@inheritDoc}
*/
public function build() {
$markup = '';
$markup .= '<div>';
$markup .= ' <p>Anything can come here: code, variables, html, etc. </p>' ;
$markup .= '</div>';
return [
'#type' => 'markup',
'#markup' => $markup,
];
}
} // end of class