Drupal And React

React is a JavaScript library that makes it easy to create interactive user interfaces.
Drupal is a content management system (CMS) with a powerful web services API.
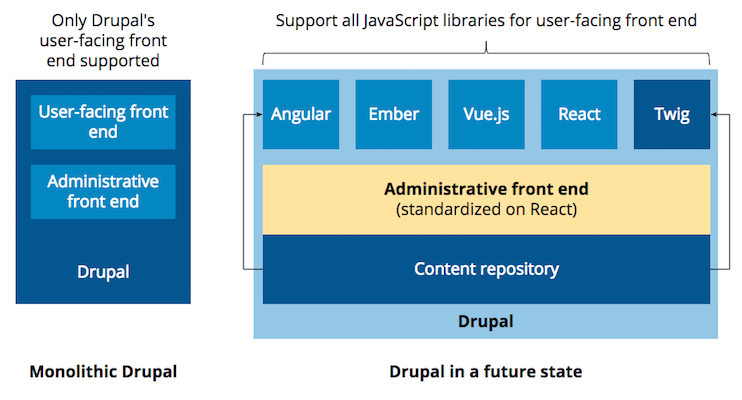
Drupal gives you many options and ways to integrate client-side technologies, in fact drupal strategy is going forward with a headless structure which means, it will be doing much more APIs and less client-side experience.
This article will open your mind to integration ability with React.
What do you need to get started?
- Familiarity with Web Services in Drupal.
- Familiarity with ES6+ JavaScript
Why React?
React is an open-source JavaScript library that lets you build interactive front-end interfaces. React has a large ecosystem of packages and tools to extend the base library, as well as an active community of users.
Drupal is looking to adopt React to create a better user experience for site builders and content creators, Knowing how to use React, and how to integrate it with Drupal, may become an important skill for Drupal developers.

Why Drupal?
Drupal is a powerful content management system that makes it easy to create editorial workflows and interfaces that meet your specific needs.
For a high-level overview of Drupal, especially as a backend for React applications, check out An Introduction to Drupal for React Developers.
Then dive in and learn more about configuring Drupal to act as a web services API and how to Retrieve Data from an API with React.



