AngularJS Vs ReactJS comparison

We prefer to build robust and reliable web-based applications with many features as possible and as fast as possible.
And, if you are using Javascript to build an application, AngularJS or ReactJS remain the most popular frameworks of all time. From user experience & performance to cost & compatibility; there are several parameters where ReactJS & AngularJS emerge as smarter alternatives for your front-end development projects.
To help you choose between AngularJS and ReactJS and arrive at the best decision, let’s take a closer look to learn the critical differences.
| Key Characteristics | AngularJS | ReactJS |
| Performance |
|
|
| Popularity |
|
|
| Learning Curve |
|
|
| Community Support |
|
|
| Testing |
|
|
| Migration |
|
|
| Scalability |
|
|
| Development Lifecycle |
|
|

| Technology | ReactJS | AngularJS |
| Latest Version | 17.0.1 (Oct 2020) | 1.8.2 (Oct 2020) |
| Author | Facebook Community | |
| Type | Open Source JS library | Fully-featured MVC framework |
| Tool Chain | High | Low |
| Language | JavaScript | JavaScript, HTML |
| Learning Curve | Low | High |
| Packaging | Strong | Weak |
| Rendering | Server Side | Client Side |
| App Architecture | None, combined with Flux | MVC |
| Data Binding | Uni-Directional | Bi-Directional |
| DOM | Virtual DOM | HTML DOM |
The primary difference between AngularJS and ReactJS lies in the state of its management. AngularJS has data binding bundled in by default, whereas React is generally augmented by Redux to give unidirectional data flow and work with immutable data. Both are opposing approaches and there is no consensus on what is better: mutable/bi-directional data binding or immutable/unidirectional.
- Implementation
AngularJS is a framework that provides a large number of native options and features. It allows you to benefit from a number of options directly, which makes it possible to start a project faster without being intimidated by the choices to be made at startup.
When comparing ReactJS Vs AngularJS, it is important to know that ReactJS is an open-source JavasScript library. Hence, you need to add external component libraries to have the same number of features. You will need to add elements for “routing” to force unidirectional flows, call APIs, set up tests, manage dependencies, and more.
- Data Binding
AngularJS uses a two-way data binding that connects the Document Object Model (DOM) values to model data. It means, that if for user interaction with the field a new value is provided to the app it will result in the update of both the view and the model. In addition, it helps write less boilerplate code to include the interactions between components in your app. However, the two-way data binding approach has a negative impact on performance.ReactJS supports one-way binding. It provides singular behavior for your application. The implementation of dependencies helps the singularity to separate from the classes and the risks of error can be minimized. Also, the one-way data flow in ReactJS helps to control the complexity. So, it’s much easier to debug the self-contained components of large React applications similar to larger AngularJS applications.
- Architecture
AngularJS is based on the MVVM (Model-View-View-Model). It comes with an exhaustive list of tools as well as features such as data link, change detection, forms, routing, navigation, HTTP implementation, and many more.
You will have to use ReactJS with other libraries like Redux and Flux as a controller or react-router for navigation.
- Performance
AngularJS’s MVVM offers the advantage to reduce the loading speed of the web pages considerably. Further, the communication is in the asynchronous mode. It reduces the number of entrances to the server. Since the visual interface is on the client-side, part of the back-end queries is removed. It improves the speed of designing web applications.ReactJS creates its own virtual DOM where components are attached. It brings the comfort of navigation within a website since all the data get displayed without refreshing the page. Everything is then more fluid and fast!AngularJS offers low performance with complex and dynamic applications. Also, virtual DOM enables the faster performance of ReactJS apps than AngularJS apps for applications of the same size.
- Dependency Injection
It is a software design pattern that helps in making components reusable, maintainable, and testable. AngularJS automatically finds the appropriate injected objects with parameters such as $routeParams, $filter, store, and $scope. $inject and $provide are the two functions that make dependency injection possible in the AngularJS framework. However, the built-in container for dependency injection with React is missing. It is made possible by the inclusion of instrument modules, such as Browserify, RequireJS, and ECMAScript 6 modules. It is one of the significant points of comparison between AngularJS and ReactJS.
- Directives And Templates
AngularJS has its directives to work on DOM. ng-bind or ng-app are some of the standard directives with it. Further, you can even create your directives as well. It is considered as one of the most powerful ways to work with the DOM. Also, to summarize, we can use directives, both standard and specific to bind DOM elements with AngularJS applications. React does not offer any division into templates and directives or template logic. The template logic is required to be written in the template itself. React chooses to reinterpret all templates and the UI every time an event occurs.
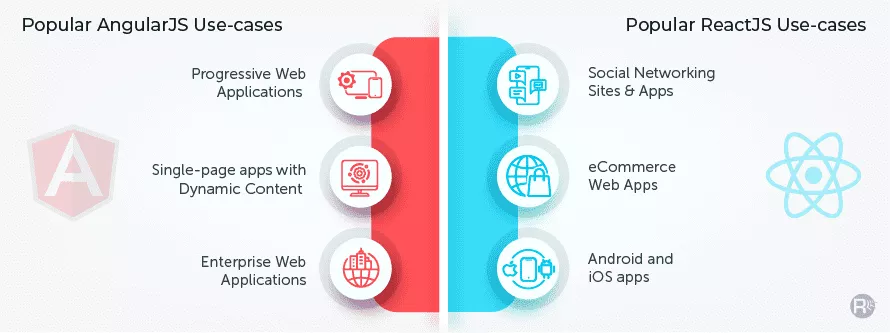
- Scalability
With its intuitive design and powerful CLI, AngularJS is easy to scale. React is testable and therefore scalable compared to other frameworks like Vue.js.
To sum it up, if you are looking for flexibility and simplicity, it is better to use React.js. However, if you need the most efficient way to organize and boost your application with a complete tool, AngularJS remains your best solution.
Choose ReactJS for your project if:
- You plan to expand the functionality of your application in the future
- You have dynamic content that changes your views or needs an app that will update the look simultaneously and constantly
- You agree with a slower initial phase of development
Choose AngularJS for your project if:
- You are in the inception phase of development. Also, if you wish to start application development, and require a holistic framework that will get you started quickly
- Seeking a robust and well-maintained framework for the project range of any size