Open Form in Modal mode also known as Pop-Up

Modal dialogs are incredibly useful on websites as they allow the user to do something without having to leave the web page they are on. Drupal 8 now has a Dialog API in core, which greatly reduces the amount of code you need to write to create a modal dialog. Dialogs in Drupal 8 leverage jQuery UI.
Let's open and create a new node within Modal mode, with Drupal8 and on it is very easy.
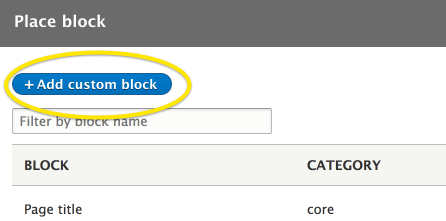
Step 1: Create a custom block

In the block settings, change the text format to Full HTML and click on the Source button to remove the rich text editor.
This will allow you to add a small HTML snippet without the rich text editor trying to encode the HTML.
In the body of the block, add the following snippet:
<p><a class="use-ajax" data-dialog-type="modal" href="/node/add/article">Article</a></p>
step 2: Using the block
Set the block in its correct ragion
you can also add more class to the link above to style it as a button
You can adjust the width by adding the data-dialog-options attribute:
data-dialog-options="{"width":800}"
I’m including the HTML entity " because that will end up being a quote mark in the rendered HTML.
The full snippet with a width of 800 pixels is:
<p><a class="use-ajax" data-dialog-options="{"width":800}" data-dialog-type="modal" href="/node/add/article">New Article</a></p>
You can use this method to display any valid Drupal path in a modal.
These examples show the power of Drupal 8’s dialog API. With just a couple of attributes in a standard link, you can display any path in a modal.


