Content With Inline Entity Forms In Drupal

Modules used:
- Inline Entity Forms,
- Entity API,
- Entity Construction Kit (ECK),
- Entity Reference,
- Display Suite,
- Administration Theme,
- Field Formatter CSS Class
With Inline Entity Forms, page content can be segmented in a way that site admins can reference, reorder and display as they see fit.
In this situation, I use ECK to construct a new entity type called details with a page section bundle.
Under manage fields, I create all of the fields to associate with this bundle and save my additions.
Now that my entity is ready, I can put together a new content type, which will be called solutions.
Within solutions are a few standard fields for the page title, a tagline, and some basic introduction copy.
Up next are the sections that will require some flexibility.
They will be entity references to details that can either create a new details section or reference an existing details section.
Under manage fields for the content type, I create a new field called section content that will use an inline entity form with multiple values and set the mode to simple.
I choose the appropriate entity type (details) and the target bundles (page section) that can be referenced by this new field.
The number of values is set to unlimited so the user can add as many sections as they would like to this node.
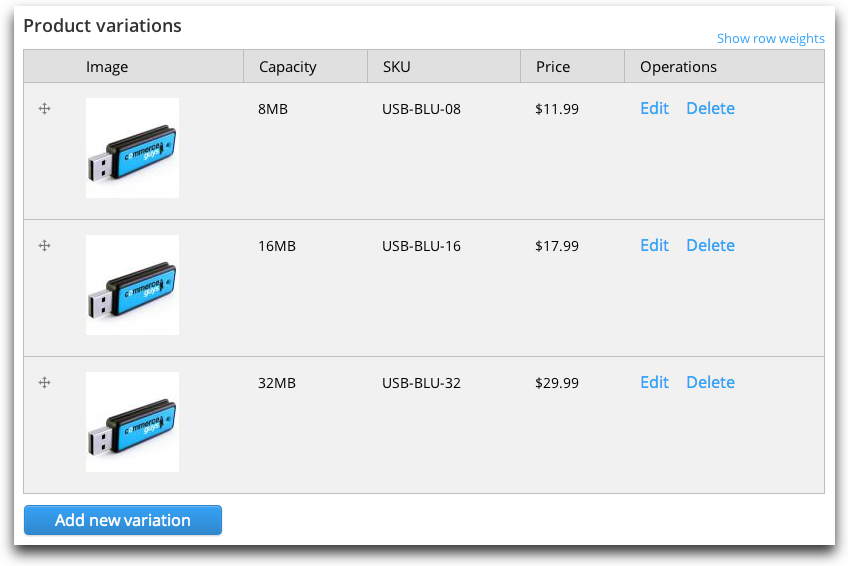
When a new node is generated, the options to create an entity or choose an existing one are available.
The inline entity form opens up with all the fields available in the entity bundle.
Once all the fields are filled and the form is saved, the user can build the next section.
After creating all the necessary sections, the node is saved and ready to view.
Using Display Suite for the entity bundle, I go to manage display to set up how the section’s fields should render on the page.
Then under the solutions content type display, all I need to do is add the section content inline entity form field to a Display Suite region (in this case, it will be added to my content region), format the field as a rendered entity and choose the view mode that I had just set up for the entity bundle.
Now the page shows the sections in the order they were added to the node and can easily be updated from the contextual trigger on each section or by editing the entire node.
Something that can come in handy for the entity edit screen is a module called Administration Theme.
This will allow the use of the admin theme when editing these sections and keeps the admin UI consistent across the site.
After installing Administration Theme, navigate to Appearance and scroll down to the Custom fieldset.
This is where the entity edit pages are added that should be rendered with the admin theme.
Use a wildcard (*) for the entity ID to easily target all of these entity edit pages, such as entity_type/*/edit.
When the section priority changes, the site admin can easily make adjustments by dragging the sections into the desired order.
After saving the node in this scenario, section C now takes precedence over sections A and B.
A Section’s Gotta Have Class and Style
Alternating section styles on odd/even rows is probably the easiest method for swapping left and right column content or changing background colors, but the site administrator wants a little more control than that.
By utilizing a module called Field Formatter CSS Class, I was able to provide a list field of different styles that get inserted into the row as a new CSS class selector.
In the entity bundle for section content, a new (text) list field is added called section class.
Here I can list all the available style selectors, with the key being the CSS selector that will be included as a class for that row.
Navigate to manage display and be sure to add a section class to a region.
Change the format to CSS Class.
Click the cog to change the target tag to Entity.
Update and save.
Now, when a new section is added or an existing one is edited, the admin can choose to set a custom style from a dropdown menu.
Once this style is applied and saved, the class selector will appear on that row.
The Inline Entity Forms module is a strong addition for producing complex, yet flexible, content on nodes that can be shared across different pages.
Not only can these entities be referenced, but all the fields are made available right inside the node’s edit page, making it simple to find and update particular entities.
Inline Entity Form, Provides a widget for inline management (creation, modification, removal) of referenced entities.
The primary use case is the parent -> children one (product display -> products, order -> line items, etc.), where the child entities are never managed outside the parent form.
Existing entities can also be referenced.