Display Forms in a Modal Dialog

Display Forms in a Modal Dialog with Drupal 8
Drupal 8 has a great AJAX Form API which includes some tools to create modal dialogs using the jQuery modal library. The Examples module even demonstrates how to create a custom form and display it in a modal window.
Display existing form in a modal dialog
Let's see how to do it with an example. Let's display the node add form in a modal window.
The first thing that we need to do is create a link which will trigger the modal when the user clicks it. The only special things that this link needs to have are a few attributes that will let Drupal know to display the contents of the link in a dialog:
<a href="/node/add/article"
class="use-ajax"
data-dialog-type="modal"
data-dialog-options="{'width':800,'height':500}">
Create Node
</a>
in some cases consider using:
data-dialog-options="{width:800, height:500}">
data-dialog-options="{"width":800,"height":500}">
'data-dialog-options' => Drupal\Component\Serialization\Json::encode(['width' => 600, 'height' => 400])and if it still doesn't work, for debugging purposes you can leave 'data-dialog-options' empty, and set its size with css
Drupal also needs to include the JavaScript libraries which will read these attributes and make them work, so let's add the following libraries to your module's dependencies (in your equivalent to this example's modal_form_example.libraries.yml file).
dependencies:
'core/drupal.dialog.ajax',
'core/jquery.form',
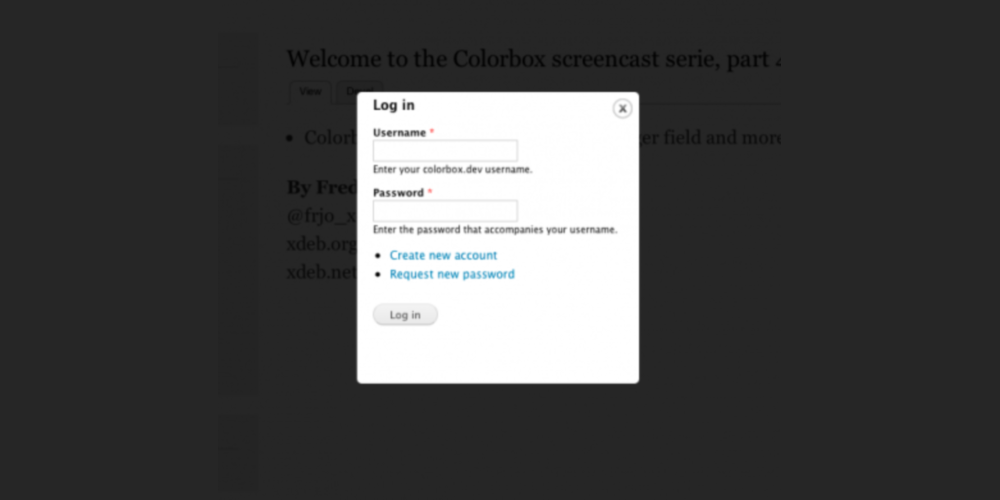
If you click the link, the form will be displayed in a modal dialog.
Drupal will automatically detect that you are sending an AJAX request and will display just the form so you won't need to worry about removing the rest of the blocks or hiding undesired markup.
[this feature is from Drupal 8 and on]
Display create a node in a modal dialog
By default when creating a node, the save action will redirect the user to another page but if we want to just close the modal dialog and leave the user on the same page we need to tell the form to do that.
For this we are going to alter the form and add an AJAX command letting Drupal know that we want to close the dialog as soon as the node is created.
In the .module file of a custom module we will add this code:
use Drupal\Core\Form\FormStateInterface;
use Drupal\Core\Ajax\AjaxResponse;
use Drupal\Core\Ajax\CloseModalDialogCommand;
use Drupal\Core\Ajax\RedirectCommand;
/**
* Implements hook_form_alter().
*/
function modal_form_example_form_node_article_form_alter(&$form, FormStateInterface $form_state, $form_id) {
$form['actions']['submit']['#submit'][] = '_modal_form_example_ajax_submit';
$form['actions']['submit']['#attributes']['class'][] = 'use-ajax-submit';
// in some cases this was needed:
// $form['#attached']['library'][] = 'core/jquery.form';
// $form['#attached']['library'][] = 'core/drupal.ajax';
}
/**
* Close the Modal and redirect the user to the homepage.
*
* @param array $form
* The form that will be altered.
* @param \Drupal\Core\Form\FormStateInterface $form_state
* FormState Object.
*/
function _modal_form_example_ajax_submit(array $form, FormStateInterface &$form_state) {
$response = new AjaxResponse();
$response->addCommand(new CloseModalDialogCommand());
$form_state->setResponse($response);
}The first function adds an extra submit function (which will be executed after Drupal finishes processing the node) and the second function adds the command to close the Dialog when the node has been created.
We can do this with practically any form in Drupal and you can add extra commands to do more complex things.
Code Snippet
use Drupal\Core\Form\FormStateInterface;
use Drupal\Core\Ajax\AjaxResponse;
use Drupal\Core\Ajax\CloseModalDialogCommand;
use Drupal\Core\Ajax\RedirectCommand;
/**
* Implements hook_form_alter().
*/
function modal_form_example_form_node_article_form_alter(&$form, FormStateInterface $form_state, $form_id) {
$form['actions']['submit']['#submit'][] = '_modal_form_example_ajax_submit';
$form['actions']['submit']['#attributes']['class'][] = 'use-ajax-submit';
// in some cases this was needed:
// $form['#attached']['library'][] = 'core/jquery.form';
// $form['#attached']['library'][] = 'core/drupal.ajax';
}
/**
* Close the Modal and redirect the user to the homepage.
*
* @param array $form
* The form that will be altered.
* @param \Drupal\Core\Form\FormStateInterface $form_state
* FormState Object.
*/
function _modal_form_example_ajax_submit(array $form, FormStateInterface &$form_state) {
$response = new AjaxResponse();
$response->addCommand(new CloseModalDialogCommand());
$form_state->setResponse($response);
}