React vs Angular

KEY DIFFERENCE
- AngularJS is a structural framework for developing dynamic web apps, whereas React is a javascript library that allows you to build UI components.
- Angular JS is based on MVC (Model View Controller) whereas React is based on Virtual DOM.
- Angular is based on Typescript and React is based on Javascript.
- AngularJS doesn’t provide adding a javascript library to the source code while React allows adding a javascript library to the source code.
- AngularJS provides testing and debugging for a complete project with a single tool whereas React requires a set of tools to perform different types of testing.
Key Features of React
- Allows you to use 3rd party libraries
- Time-Saving
- Simplicity and Composable
- Fully supported by Facebook.
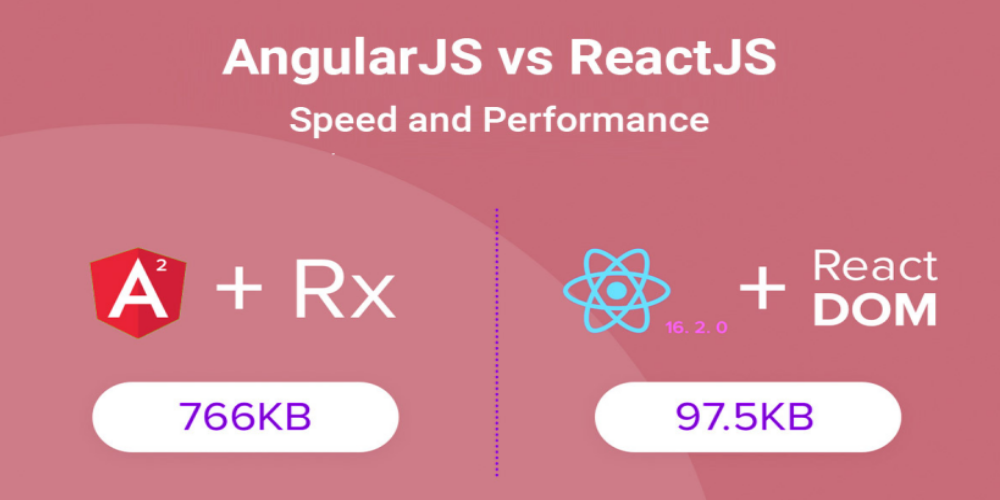
- Better user experience and very fast performance.
- Faster Development
- Code Stability with One-directional data binding
- React Components
Key Features of Angular
- Built-in support for AJAX, HTTP, and Observables
- Large community support
- Consistent with technology
- Typescript offers efficiency
- Cleaner and crisp Coding
- Enhanced support for error handling
- Seamless updates using Angular CLI
- Forms and validation
- Shadow DOM / local CSS
- UI and Business Logic Separation
React native framework will be the ideal choice for your app in the below-given cases:
- You need an app with multiple events.
- When your application development team has expertise in HTML, CSS, and JavaScript.
- You should use React when your requirement demands a personalized app solution.
- You want to create shareable components in your app project.
Angular 5 is a framework that will be the ideal choice for your app in the below-given cases:
- You want ready-to-use solutions and want higher productivity.
- When you want a large scale feature-rich application
- When the development team has experience with Java, C#, and previous versions of Angular
- App complexity remains Low to Medium level.

| Parameters | React | Angular |
|---|---|---|
| Type | React is a JavaScript library, and it is much older compared with Angular. | Angular is a complete framework. |
| Use of libraries | React js can be packaged with other programming libraries. | Angular is a complete solution in itself. |
| Learning curve | It is easier to grasp compared Angular. However, it is difficult to learn when augmented with Redux. | Learning Angular is not easy for beginners. Thus, it requires lots of training. |
| Community support | When it comes to community support React doesn’t offer much. | It has a viable and dependable community support system |
| Installation time | React takes longer to set up. But, it is really fast for delivering projects and building apps. | Angular is easy to set up but may lead to an increase in coding time which also results in delayed project deliveries. |
| Best feature | It gives you the freedom to choose the tools, architecture, and libraries, for developing an app. | It offers a limited amount of freedom and flexibility. |
| Data binding | React language uses one-way data binding, which means that the Ul elements can’t be changed without updating the corresponding model state. | Angular, on the other hand, uses the two-way data binding method. It helps you to ensure that the model state automatically changes when any change is made. |
| Testing & Debugging | It requires a set of tools to perform different types of testing. | The testing and debugging for a complete project is possible with a single tool. |
| Documentation | Although it is also undergoing regular updates, the documentation is relatively faster. | Due to the ongoing development process, the documentation is slower. |
| Updates | Updates in React are simple because scripts help in the migration. | It plans updates every six months, which gives some time to make needed changes for migration. |
| Application Types |
Use this app if you want to develop Native apps, hybrid apps, or web apps | You should use this framework If you want to develop a SPA(Single Page Application) and mobile apps. |
| Ideal for | Ideal for modern web development and native- rendered apps for Android and iOS devices. | Ideal to use when you want to develop large-scale, feature-rich applications. |
| Model | It is based on Virtual DOM | Based on MVC (Model View Controller) |
| Written in | JavaScript | Typescript |
| Community Support | Facebook developers community | A large community of developers and supporters |
| Language preference | JSX – JavaScript XML | TypeScript |
| Companies Using |
Facebook, Uber Technologies, Instagram, Netflix, Pinterest, etc. | We pay, Beam, Auto Trader, Mesh, Streamline Social, etc. |
| Template | JSX + J% (ES5/ES6) | HTML + TypeScript |
| Abstraction | Strong | Medium |
| Adding Javascript library to the source code | Possible | Not possible |
| Restriction | React gives you an option to choose without putting any performance penalty. | An angular framework is very sensitive, which means that it restricts you from using large models. |
| Use of code | React allows you to manage the code according to your desired format. | Angular comes with many ready-to-use elements. However, it mainly comes from a specific provider. So, there are priority collisions and namesDaces. |
| GitHub stars | 180K | 80.8K |
| Fork | 30.3 K | 48.2 K |
Advantages of React
Here, are pros/benefits of using React:
- Easy to learn because of its simple Design
- The HTML-like syntax for which allows templating, and highly detailed documentation.
- Developers can spend more time writing modern JavaScript, and less time worrying about the framework-specific code.
- Enhance support for server-side rendering, making it a robust framework for content-focused applications.
- Migrating between versions is in React.
- Facebook offers “codemod” feature to automate much of the process.
- Skills learned in React can be applied to Native development.
- When you combine with ES6/7, ReactJS is perfect for managing heavy loads with relative ease.
Disadvantages of React
Here, are cons/problems of using React:
- Integrating Reacts in the traditional MVC framework like Rail requires complex configuration.
- ReactJS would require the users to have in-depth knowledge with respect to the integration of user interface into M VC framework.
Advantages of Angular
Here, are pros/benefits of using Angular:
- Offers clean code development
- Higher Performance
- Material Design-like Interface
- An angular framework can take care of routing which means moving from one view to another is easy
- Seamless Updates using Angular CLI
Disadvantages of Angular
Here, are the cons/problems of using Angular:
- An angular feature can be confusing for newcomers.
- There is no clear manual and extensive, all-inclusive documentation.
- Steep learning curve
- Scopes are hard to debug Limited Routing.
- Angular sometimes becomes slow with pages embedding interactive elements.
- Third-party integration is very difficult.
- While switching from the older versions to the newer ones, you may face several issues.


