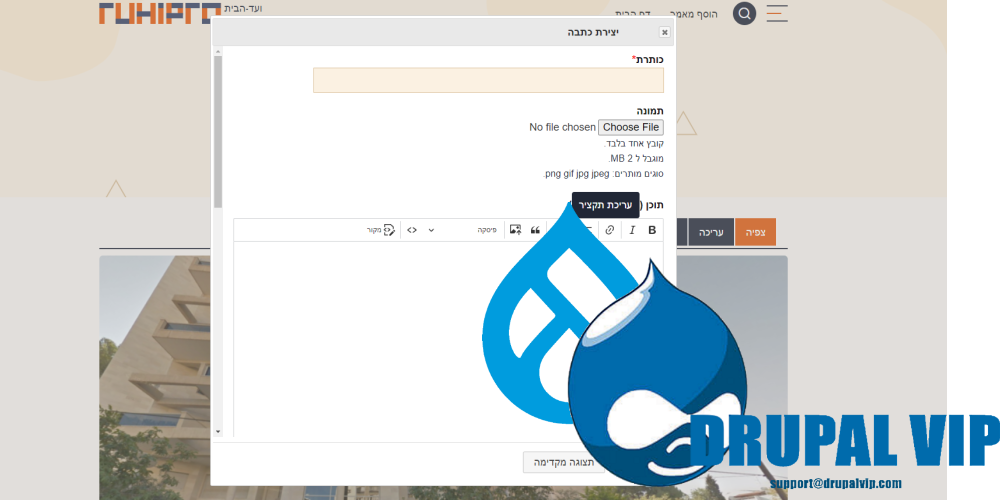
How To Open A Node Form In An Overlay Modal by LINK or MENU

Dialogs are often referred to as dialog boxes, modal windows, or pop-up windows. Whatever you call them, they are a quick and easy way to display additional information without having to reload the entire page. Dialog boxes can display just some static text, any node or form of your page, a views page, or any custom markup you'll feed to them.
Drupal core offers different types of dialogs:
- Modal dialogs
- Non modal dialogs
- Off canvas dialogs
There are many ways to display a dialog box in Drupal, depending on your use case. The simplest way to show a dialog box is by simply adding the "use-ajax" class to an HTML anchor tag.
Available dialog parameters
- data-dialog-type: This is either 'modal' or 'dialog'.
- data-dialog-options: A JSON encoded string of options for Drupal.dialog. See http://api.jqueryui.com/dialog/ for all available options.
- data-dialog-renderer: Allow dialog links to specify a renderer in addition to a dialog type. This is required if you want to display a off canvas dialog.
You can just add css class use-ajax and data-dialog-type="modal" to the link. For example:
<a href="/node/add/task" class="use-ajax" data-dialog-type="modal">
Create new task
</a>Or better you can use twig variables and functions in Views like this:
<a href="{{ path('node.add', {'node_type': 'task'}) }}" class="use-ajax" data-dialog-type="modal">
Create new task
</a>
Also you can update every link structure via module programming, like in the following example:
function hook_link_alter(&$variables) {
$url = $variables['url'];
if ($url->isRouted() && $url->getRouteName() == 'user.login') {
$variables['options']['attributes']['data-dialog-type'] = 'modal';
$variables['options']['attributes']['class'] = 'use-ajax';
}
}
If you desire to open a menu link, I found out that with Drupal10 the best simplest solution is made in few steps
- Install module: Menu Link Attributes
- browse to the following configuration: /admin/config/menu_link_attributes/config
- Add the following attributes:
attributes:Style:label: 'Menu Item Style'description: 'Set style to menu item'id:label: 'Menu Item ID'description: 'Set an ID to menu item 'data-dialog-renderer:label: 'Dialog Renderer'description: ' Allow dialog links to specify a renderer in addition to a dialog type. This is required if you want to display a off canvas dialog.'data-dialog-options:label: 'Dialog Options'description: 'A JSON encoded string of options for Drupal.dialog. See for all <a href="http://api.jqueryui.com/dialog/">available options. </a>'data-dialog-type:label: 'Dialog Type'description: "This is either 'modal' or 'dialog'."class:label: ''description: ''
- browse to your menu link settings, you will find new details section:

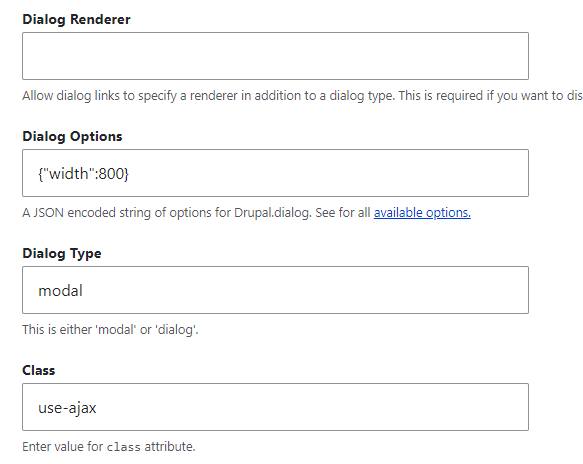
- inside it set the following attributes

- Clean cache, You are done, Drupal10 already support dialog jquery and ajax
- remark: see how I defined the width of the overlay window on 'Dialog Options' it is a json structure.