Introduction
Drupal 10 is an evolution from Drupal 9 with a few reinvented features. In other words, Drupal 10 may well be similar to the latest version of Drupal 9 with some updated dependencies and deprecated code removal as exceptions, a usual strategy from Drupal for enhanced compatibility.
The revolutionary changes we witnessed in Version 8 are not to be expected. The adoption rate for Drupal 9 was faster than any other version of Drupal and the modules are ready faster than ever before. If you are wondering about Drupal 10, this is what Drupal’s Founder Dries Buytaert had to say: “The big news here is that the upgrade to Drupal 9 was already easy, but the upgrade to Drupal 10 will be even easier.” This is just to say Drupal is only becoming more user-friendly with each version update and websites are getting built at a much faster rate.
The new functionalities of Drupal 10 are actually up and running on Drupal 9 releases, so the module developers can readily install their APIs. Along the way, redundant code gets truncated breaking the backward compatibility, yet the module developers get a chance to keep abreast of the upcoming API changes, thus facilitating easier upgrades.
Key Advantages
The structural features that are in the older versions including the ones in progress on Drupal 9, will also be part of Drupal 10.
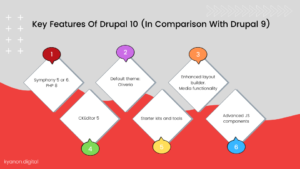
These include:
- Symphony 5 or 6, replacing symphony 4, with PHP 8 for system security
- Oliverio as the default theme, knocking off Bartik
- Enhanced Layout builder and media functionality
- CKEditor 5 for a glorified authoring and editing experience
- Starter kits and tools for better customizing themes
- Advanced JS components replacing the JQuery interface
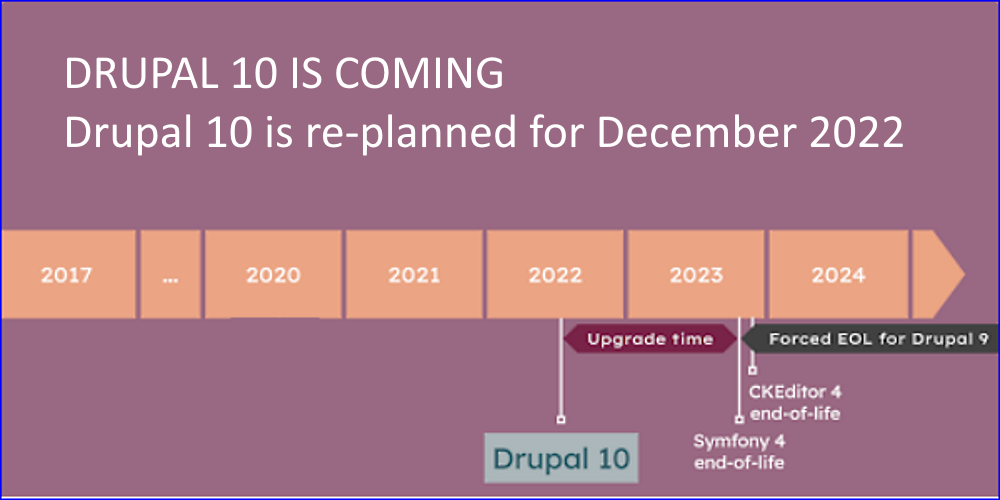
However, the biggest setback for Drupal 9 is its dependency on Symfony 4. With its road ending in late 2023, it will also mean the end-of-life for Drupal 9. This became one of the major drivers of the Drupal 10 timeline.

Automatic Updates
Updating Drupal sites over the years has been a nightmare for novice site builders.
Luckily, updating to Drupal 9 was easier with the help of its composer. For Drupal 10 it’s going to be automatic and fully secure, as long as the installation is compliant. Like many other platforms, Drupal can now address the risks and problems associated with automatic updates. The ultimate goal of this initiative is to assure a safe and secure automatic update for Drupal websites.
It’s more applicable for SME site owners, rather than the large enterprises with custom-built workflows.
Better ‘Out-Of-The-Box’ Experience
Claro, as a brand-new administration theme alongside the layout builder and media library with work in progress, is to be expected out of the box with D10.
There is also a lot under the hood that doesn’t really impact the site builders heavily. A fair bit of work has to be done on layout builders to make it usable, but a large amount of additional contributed modules will be filling these gaps.
Essentially, it makes life easier for web administrators, editors, and site builders in terms of media & content management, admin interface, and creating exceptional layouts on the web pages.
Decoupled Menus / Headless
The decoupled menus initiative applies to those who use Drupal for headless architecture.
Javascript projects are now possible on Drupal since the menu components created and proven proof of concept have been made.
The objective is to create the best possible way for front-end Javascript to consume Drupal’s configurable menus through a common JS library.
The changes and additions to Drupal APIs are progressing along with the documentation of the solutions.
This branching out to the Javascript world is revolutionary for Drupal to establish itself as one of the platform leaders in the headless segment.
There are official react and VUE components for menus, and developers will get a better experience than that of the content-full, modern headless CMS.
The tool features authorizations and permissions and content creators can freely make changes to menus through the UI, without the involvement of coders, and the changes get reflected on the Javascript front-end.
The twig templates are still maintained to facilitate the traditional websites.
New Front-End Theme
The modern and beautiful-looking Olivero started as an experimental front-end theme in Drupal 9.1, will become the default one for D10 replacing the Bartik.
The main focus is on designing a theme that will look dynamic for all age groups.
Hence the design elements (shadows, gradients) are not extensively used and the text, animation, and color palettes are carefully selected.
The theme also intends to feature second-level navigation as well, besides the inbuilt media and layout builder.
The Drupal accessibility team will ensure the theme gets through high standards with the finest of details.
The D10 Readiness Initiative
A lot of work is being done as part of the Drupal readiness initiative. The idea is to ensure that there is enough time for users to update sites and even to guide the module maintainers along the way, as we switch to the newer versions across PHP, Symphony, and the composer.
The work is in progress on Symphony 6, CKEditor that’s going through a hard migration with API changes and the JQuery UI removal. The one-off aggregator module of Drupal 9 will become dysfunctional in Drupal 10.