Drupal is a free and open-source content-management framework
Drupal is a free and open-source content-management framework that can be customized and is suitable for developing simple websites or complex web applications.
Drupal grows as you grow with thousands of free modules and themes that will help you attract the web audience you need to deliver your message, grow brand awareness, and build your community.
Drupal is accessible and multilingual.
The latest release of Drupal is the most powerful and accessible version of Drupal to date.
With the accessibility and multilingual capabilities built into Drupal, you can be confident that you will have the ability to reach the audience you're aiming for to convey your message.
Drupal is flexible by design.
There is a range of desktop tools that allow you to build a web application on your own computer, and choose a Drupal hosting service provider that meets your needs.
You can be sure that any Drupal website and/or application will run on many platforms, and can be moved easily.
The Stack
A Drupal site needs a small 'stack' of software that works in the background to serve your site and store your content:
- Server software
- Database software
- PHP interpreting software (Drupal is written in the PHP programming language.)
This stack is already installed on most, if not all commercial web hosts.
For local development, this stack is available in many forms, but a Docker-based development environments such as DDEV or Lando is recommended.
Files, Code And Database
Codebase: These are the files and folders you get when you download Drupal.
These files in the codebase are responsible for creating and managing all of your site's content, such as articles, or user comments, The content itself (as well as settings and config) is stored in the database.
When you want to duplicate or move a Drupal site, you need to grab a copy of both the code base and database.
Flexibility Against Simplicity? Drupal Give You Both
Solutions for the content management struggle to balance flexibility and simplicity.
If a solution is simple, it can only be used for a single purpose and if it is flexible, it may be too difficult for newcomers to learn.
The average content management system (CMS) is like a toy truck.
Specific assumptions have been made about how it will be used and these assumptions are difficult to override.
Content management frameworks, on the other hand, are like the raw materials needed to make any toy—no assumptions have been made about how they'll be used and the builder needs expert technical knowledge in order to make anything at all.
Drupal is designed to be the perfect content management solution provider for non-technical users who need both simplicity and flexibility.
It accomplishes this through its modular approach to site-building.
Unlike other CMSs, Drupal isn’t a prefabricated toy truck, but rather a collection of wheels, windshields, axles, frames, etc., that a toy maker can easily connect together.
With Drupal, a maker could create a toy truck and similarly can also create a toy such as an airplane, submarine, or robot.
For this reason, Drupal may be described as both a content management system and a content management framework—one unified system that strives to have the strengths of both, without their deficiencies.
So, whether a site builder is looking to create a news site, online store, social network, blog, wiki, or anything else, it’s just a matter of combining the right modules.
The only limitation is the creator’s imagination.
Drupal Is Not A Collection Of Static Pages
People often think of a website as a collection of static pages, perhaps with some functions like a blog or a news engine thrown in to round it out.
When they go to manage their site, they are thinking in terms of a treelike hierarchy of pages that they will edit.
Drupal, however, treats most content types as variations on the same concept: a node (more on this in a moment). Static pages, blog posts, and news items (some possible node types) are all stored in the same way and the site's navigation structure is designed separately for editing menus, views (lists of content), and blocks (side content which often has links to different site sections).
It’s a lot like the separation you find in standards-compliant page coding—HTML5 provides the meaningful structure of the information, while CSS arranges it for presentation.
In Drupal, nodes hold the structured information pertaining to a blog post (such as title, content, author, date) or a news item (title, content, go-live date, takedown date), while the menu system, as well as taxonomy (tagging of content) and views, create an information architecture.
Finally, the theme system, along with display modules like Layout Builder, controls how all this looks to site visitors.
Since these layers are kept separate, you can provide completely different navigation and presentation of your content to different users based on their specific needs and roles.
Pages can be grouped differently and prioritized in a different order and various functions and content can be shown or hidden as needed.
Drupal Internal Secret: The Node
Nodes are the heart of Drupal's design.
A node is a set of related bits of information.
When you create a new blog post, you are not only defining its body text, but also its title, content, author link, creation date, taxonomy (tags), etc.
Some of these elements will be shown by the theme layer when the node is displayed.
Others are meta-data that control when the node will show up at all - such as taxonomy or publishing status.
You are NOT limited to a single way of presenting your site's content.
You can define many navigation schemes, custom themes, or designs for the site.
You can look at some contributed themes here.
Comments also illustrate the Drupal way.
Comments are typically thought of as part of a blogging system, but there isn't a separate "blogging system" in Drupal.
Drupal simply manipulates nodes to function in a manner that most people think of as a blog.
But comments can be enabled on any content type (or node) you choose - be it blog posts, news items, book pages (which provide basic wiki features), or any other type you may create.
Drupal's modular system is limited only to the imagination of the site builder.
New Theme Technology: Twig is here
Twig templating system allows you to insert dynamic content without needing any raw PHP.
Drupal’s generated markup is clean, standards-compliant HTML5. No old-school tables. No cruft. No kidding.
Drupal Data Layer Strategy
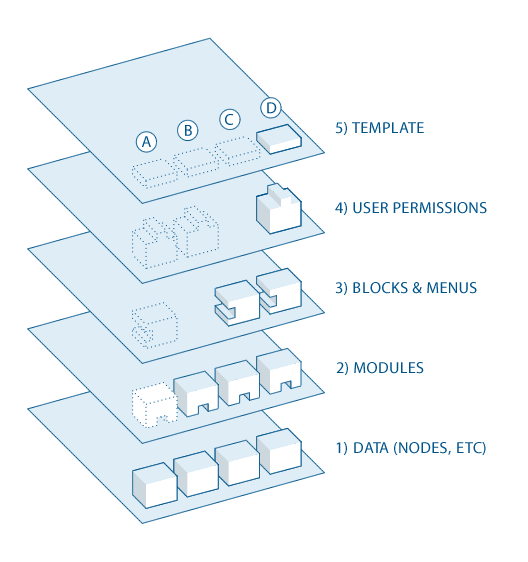
Drupal new structure strategy is to maintain 5 layers/levels which manipulate all data
- The Data Layer: At the base of the system is the collection of nodes, the data pool.
Before anything can be displayed on the site, it must be input as data. - The Modules Layer: this layer contain all modules live.
Modules are functional plugins that are either part of the Drupal core (they ship with Drupal) or are contributed items that have been created by members of the Drupal community.
Modules build on Drupal's core functionality, allowing you to customize the data items (fields) on your node types; set up e-commerce; programmatically sort and display content (custom output controlled by filters you define); and more.
There are thousands of different options within the fast-growing repository of contributed Drupal modules.
They represent the innovation and collaborative effort of everyone from individuals to large corporations. - The Blocks & Menus level: Blocks often provide the output from a module or can be created to display whatever you want and then can be placed in various spots (Regions) in your template (theme) layout.
Blocks can be configured to output in various ways, as well as only showing on certain defined pages, or only for certain defined users.
Menus are navigators in Drupal, which define the content coming in each defined menu path (relative URL).
Menus are a core element of Drupal that provide links to all the pages created in Drupal. - The User Permissions layer: This is where settings are configured to determine what different kinds of users are allowed to do and see.
Permissions are defined for various roles and in turn, users are assigned to these roles in order to grant them the defined permissions. - Top Layer - The Theme (Skin): This is made up predominantly of HTML5 and CSS, with some Twig variables intermixed, so Drupal-generated content can go in the appropriate spots.
Also included with each theme is a set of functions that can be used to override standard functions in the modules in order to provide complete control over how the modules generate their markup at output time.
Templates can also be assigned on-the-fly based on user permissions.
Getting the kind of granular control you want over the details of the HTML5 module outputs requires understanding this flow.
Are you using a module that does exactly what you want, only you wish the markup was just a little bit different?
Maybe you’d like it to use different tags, or you’d like to assign a CSS class to something?
You accomplish this by copying the output function from the module and pushing it up to the functions document in your theme.
Modify the code there and when the system goes to output, it will see your customized function and use that instead.